Antolini



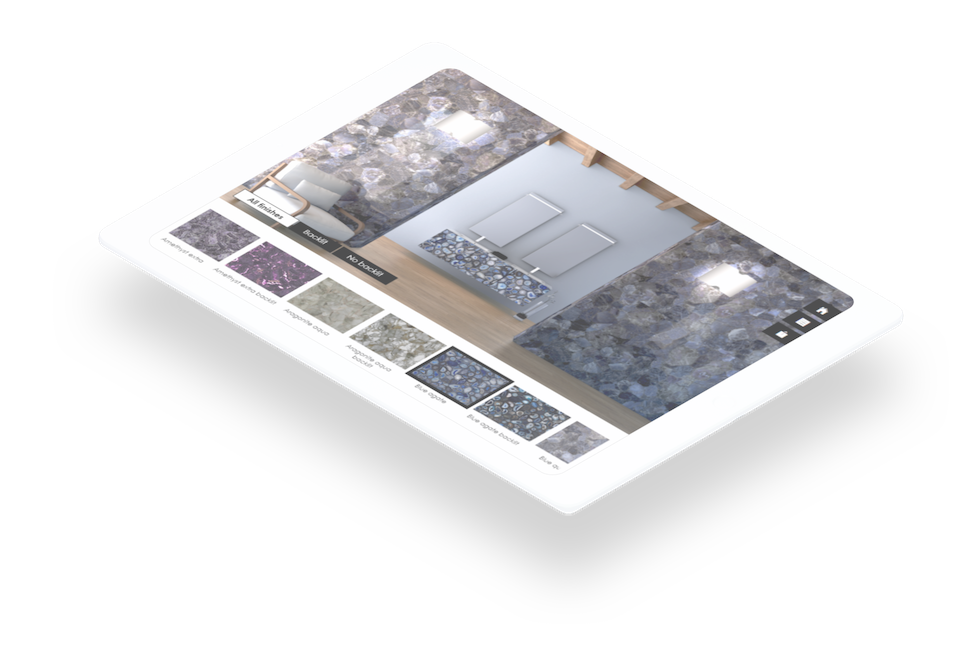
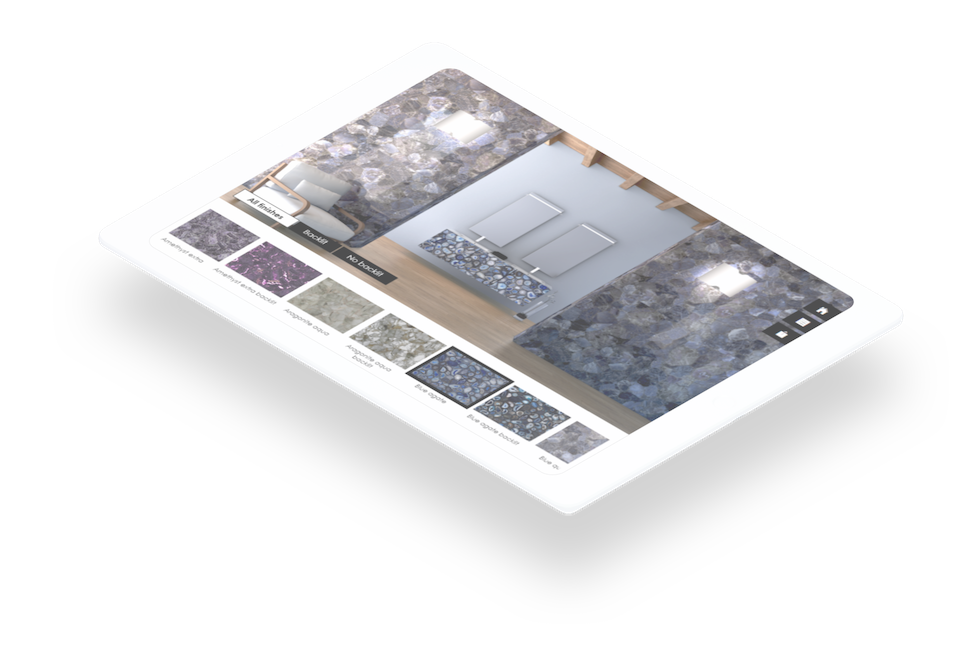
La nostra solució és un configurador construït amb Ionic Framework i Angular.
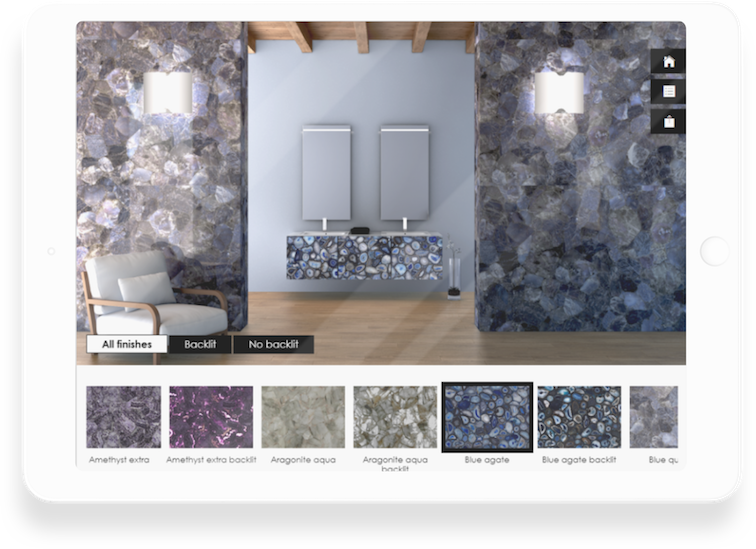
Hem utilitzat capes i la llibreria Canvas de Javascript per canviar materials dins d’un ambient, gràcies a la transparència de cada capa, sabem sobre quina capa ha fet clic l’usuari i, per tant, mostrem les opcions per canviar aquella mateixa capa.
El backend està programat amb Symfony, que consisteix en un backoffice amb autenticació per al client per editar les seves capes d'aplicació, activar i desactivar, canviar el nom del contingut, etc. que després es recupera a través d'una API.
L’aplicació es descarrega al dispositiu les imatges que es necessiten per a l’ambient seleccionat per poder-lo utilitzar fora de línia.