Antolini



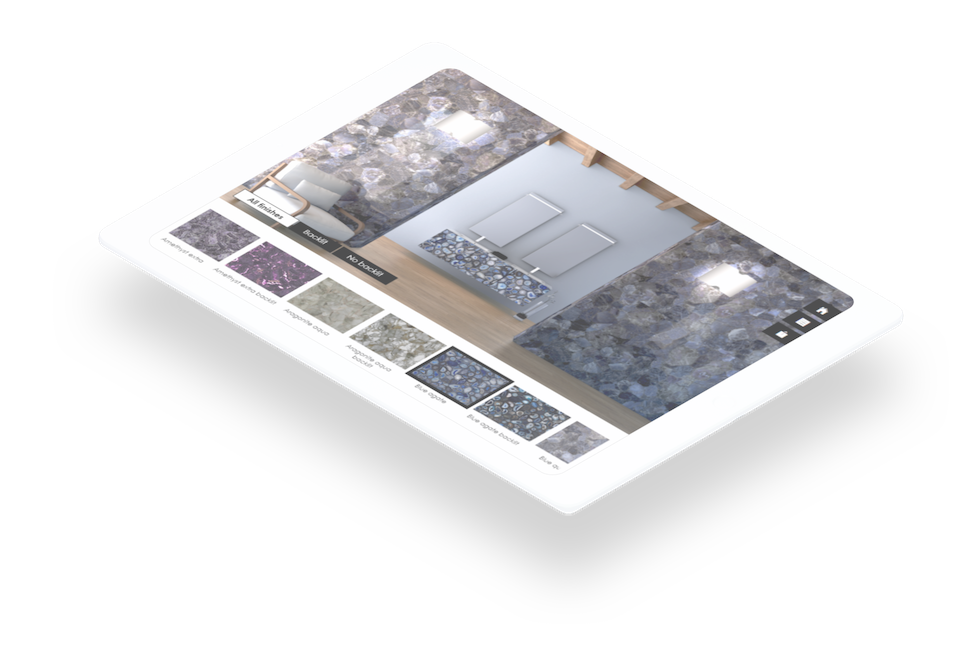
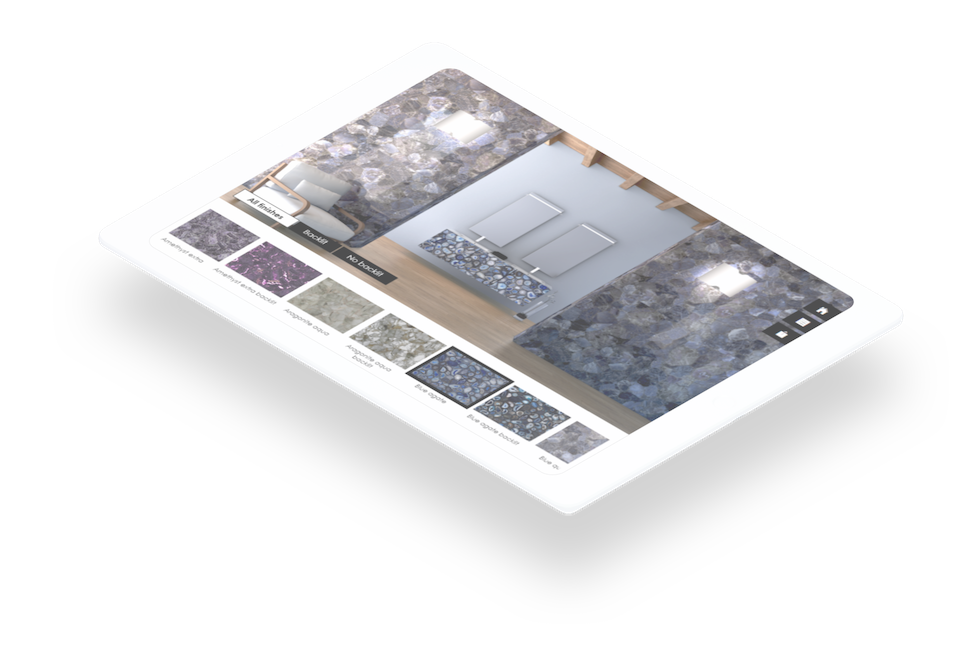
Nuestra solución es un configurador construido con Ionic Framework y Angular.
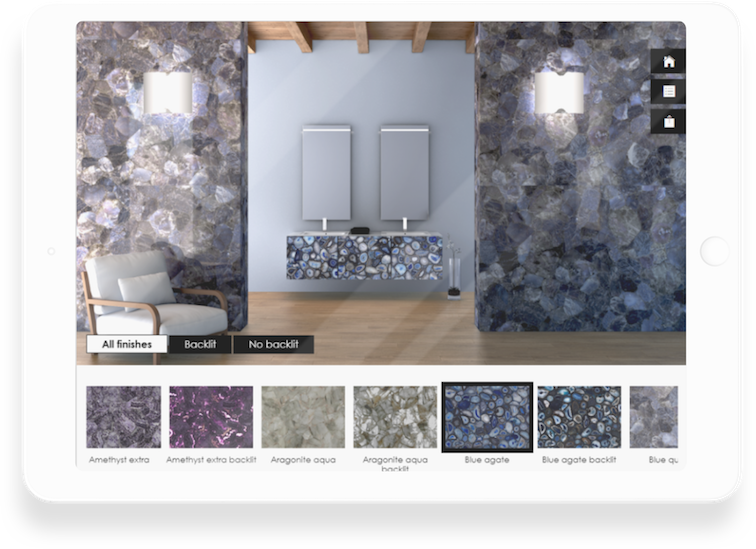
Hemos utilizado capas y la librería Canvas de JavaScript para cambiar materiales dentro de un ambiente, gracias a la transparencia de cada capa, sabemos sobre qué capa ha hecho clic el usuario y, por tanto, mostramos las opciones para cambiar esa misma capa.
El backend está programado con Symfony, que consiste en un backoffice con autentificación para el cliente para editar sus capas de aplicación, activar y desactivar, cambiar el nombre del contenido, etc. que luego se recupera a través de una API.
La aplicación se descarga al dispositivo las imágenes que son necesarias para una selección de ambiente para poder ser utilizado sin conexión a internet.